【kintone x OCR】~OCR結果確認編~ kintoneのOCRプラグインを開発する⑦【GCP】
無償で試してみる
下記に「アカウント申請」という件名(本文なし)でメールを送付頂ければ、数分程度でアカウント情報を返信します。 ocr.lastonemile@gmail.com * 利用規約に同意の上、ご利用ください。 https://tanoshimane.stores.jp/news/603313afc19c4527490eb72e * kintoneというクラウドアプリ上に構築しており、そのゲストIDを発行します。 * 30日間又は100ページまで(kintoneの利用料含めて)無償で利用可能です。
詳細:https://qiita.com/Lastonemile/items/65b9102c868e09b3248e
プラグインのダウンロード
kintone用OCRプラグイン及びテンプレートが、下記よりダウンロード(無償で購入)可能です。
利用(設定)方法
- IEではご利用いただけません(Chrome,edgeは動作確認済、その他ブラウザは未検証です)
- 初回利用時から1か月間無償でご利用いただけます。
- ご利用にあたり、ご利用者のドメイン情報を取得します(ドメイン毎に利用期間を管理しています)。
- 利用にあたり、別途Google Cloud Vision のAPIキーを取得頂く必要がございます。(取得代行も行っています) Cloud Visionの詳細:https://cloud.google.com/vision/docs?hl=ja APIキー取得方法:https://syncer.jp/cloud-vision-api APIキーの管理には十分ご注意ください
最終目標
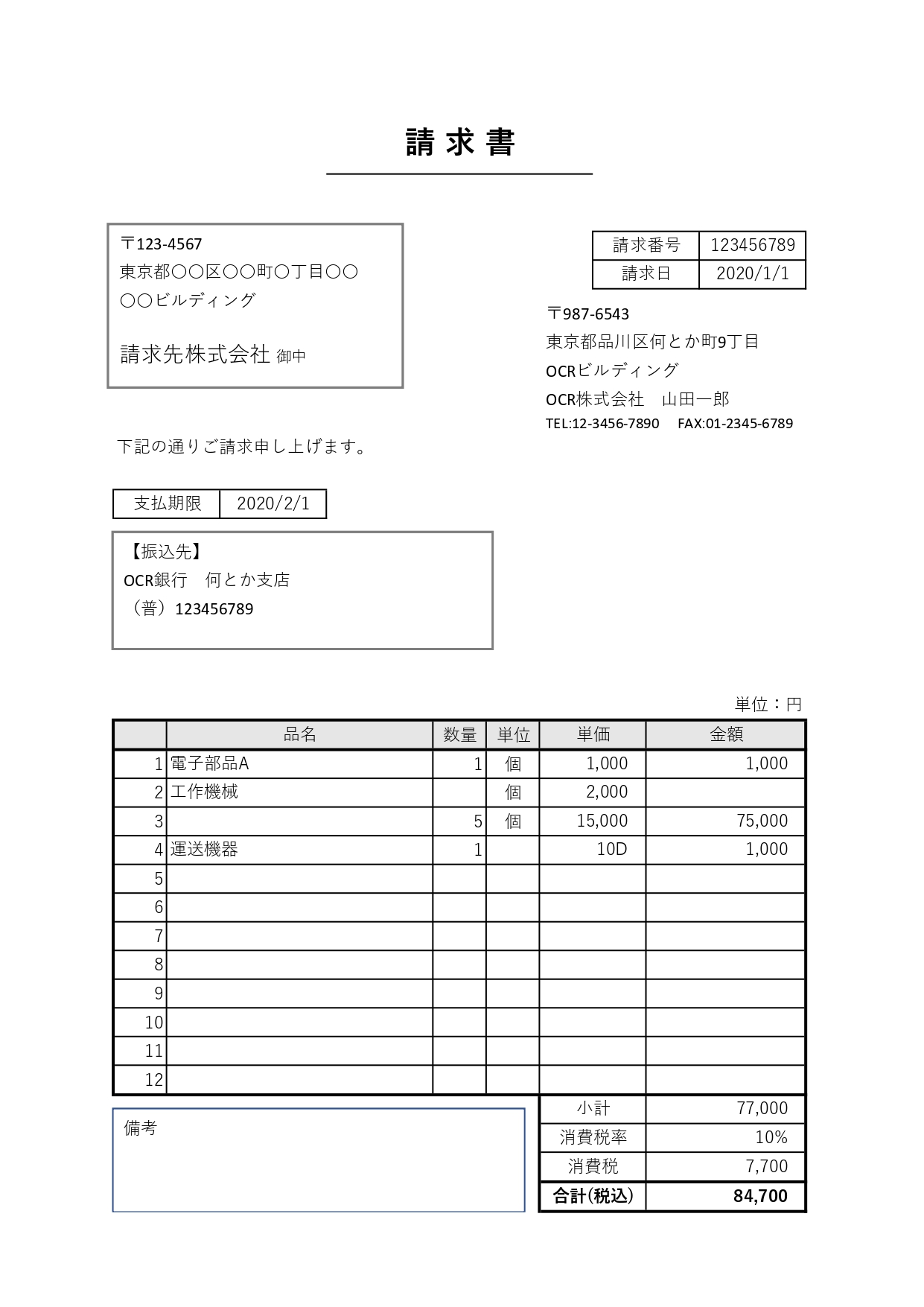
kintone上でこの↓画像(請求書)をOCR処理し、請求番号・支払期限・振込先・請求元・明細(品名・数量・・・のテーブル部分)の値を取得することを最終目標とします。

尚、説明は後回しで「まず試したい」という方は、プラグイン(テンプレート)のダウンロードからkintone用のプラグインとテンプレートを試用(1か月間)頂けます。
今回(OCR結果確認編)の目標
前回(⑥)の通り、最終目標については、達成出来ました↓。

ただし、現状ではOCR結果が正しいことを確認するためには、OCR結果毎に対象画像を表示させ、チェックしていく必要があり、あまり効率的とは言えません。そこで、OCR結果毎に対象画像が表示されるようにすることで、OCR結果と対象画像を並べてチェックできるようにしたいと思います。
具体的な方法
取得した値毎に座標(X,Y,W,H)を取得します。特にテーブルについては、行ごとの座標を取得します。 その上で、取得した座標に沿って、元画像を切り取り、その結果(切り取った画像)をアップロードしていきます。切り取りにはcanvasを利用します。
get_imagedata_croped = function(img, x, y, w, h) {
const canvas = document.createElement('canvas');
canvas.width = img.width;
canvas.height = img.height;
const ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0);
return ctx.getImageData(x, y, w, h);
};
その結果、OCR結果と対象画像を並べて表示することが可能になりました。
プラグイン(テンプレート)のダウンロード
ここまでの説明及び、以降の記事内容も網羅したkintone用OCRプラグイン及びテンプレートが、下記よりダウンロード(無償で購入)可能です。
利用(設定)方法
*IEではご利用いただけません(Chrome,edgeは動作確認済、その他ブラウザは未検証です) *初回利用時から1か月間無償でご利用いただけます。 *ご利用にあたり、ご利用者のドメイン情報を取得します(ドメイン毎に利用期間を管理しています)。 *利用にあたり、別途Google Cloud Vision のAPIキーを取得頂く必要がございます。(取得代行も行っています) Cloud Visionの詳細:https://cloud.google.com/vision/docs?hl=ja APIキー取得方法:https://syncer.jp/cloud-vision-api APIキーの管理には十分ご注意ください(自己責任でお願いします)
ここまでで出来たこと
 以上で、長々と行ってきた「kintoneのOCRプラグインを開発」は完成にしたいと思います。
繰り返しになりますが、プラグイン(テンプレート)のダウンロードからkintone用のプラグインとテンプレートを試用(1か月間)頂けますので、実際の動作やコード等を確認したいかたは、ご利用ください。
以上で、長々と行ってきた「kintoneのOCRプラグインを開発」は完成にしたいと思います。
繰り返しになりますが、プラグイン(テンプレート)のダウンロードからkintone用のプラグインとテンプレートを試用(1か月間)頂けますので、実際の動作やコード等を確認したいかたは、ご利用ください。
筆者の紹介
群馬県の渋川市・高崎市を中心に群馬県内でkintoneを利用したDX化支援を行っています。ご興味ある方はぜひご連絡ください。 https://ks-kiki.hp.peraichi.com/